The indie musician’s guide to building a professional website
Whether you’re making a website for your music for the first time, or looking to improve your current site, this guide will show you how to build an effective website to sell your music, and impress bookers and other industry professionals.
Do musicians still need websites?
You might be thinking: “It’s 2021, do I still need a website?”
Even in 2021, it’s still important for musicians to have their own professional website. Here are a few reasons why:
You own it
With a website, you own that little piece of the internet. With social media platforms, you’re essentially leasing that space from those companies. They can always change the look, change the rules, or disappear completely.
As long as you keep renewing your domain name, your fans and the industry will always be able to find you.
It makes you look professional
Having your own website sends a message to your fans, media, bookers, and other industry professionals that you’re serious about your career. It also gives them a one-stop destination to find everything they need.
You control the experience
Unlike with social media platforms, you control the design and branding. There are no sudden changes, no ads or distractions, and countless links trying to get visitors to click away to another website.
Valuable data
Your website and email list give you essential data that you own and control. This data can be used to book shows or tours, and make decisions on what merch to sell. It can also give you insight into how your promotional efforts are paying off for your career.
Sell your music directly to fans
Having a website also allows you to sell music directly to your fans. So if you have a discography of music, or will be releasing a new album or single, a website can help you further monetize those releases.
Designing your website

There are many elements that go into designing a website, including the template, colors, fonts, and imagery.
Pick a website template
A website template will start you off with a structure from which you can then customize your design and content. When deciding on a website template, there are a few things to consider:
Header image layout
Do you want a large horizontal space for your header image? Or something that fits portrait images? Do you want plenty of room to add a call-to-action with text and a button? Or maybe you prefer to have a large background image, with content scrolling on top of that.
To really grab the attention of visitors coming to your website, you can also consider using a template that goes well with a video header or background.
Menu
Where do you want your website’s navigation menu to be? Above the header image, or below? You might also prefer to have a vertical sidebar menu.
Content width
Will you be adding sections with background images, and adding sidebars, music players, and more? Make sure there will be plenty of room for your content on the page with the template that you choose.
Template colors
You might choose a website template based on its colors. If you’re not planning to do a lot of customization, then going with a template that fits your brand right out of the box is a great option.
Note: Bandzoogle’s music website templates are fully customizable. With any template, you can customize all of the colors, buttons, menu, fonts, and more. If you really want to get creative and start with a blank canvas, you can even choose a blank website template to start.
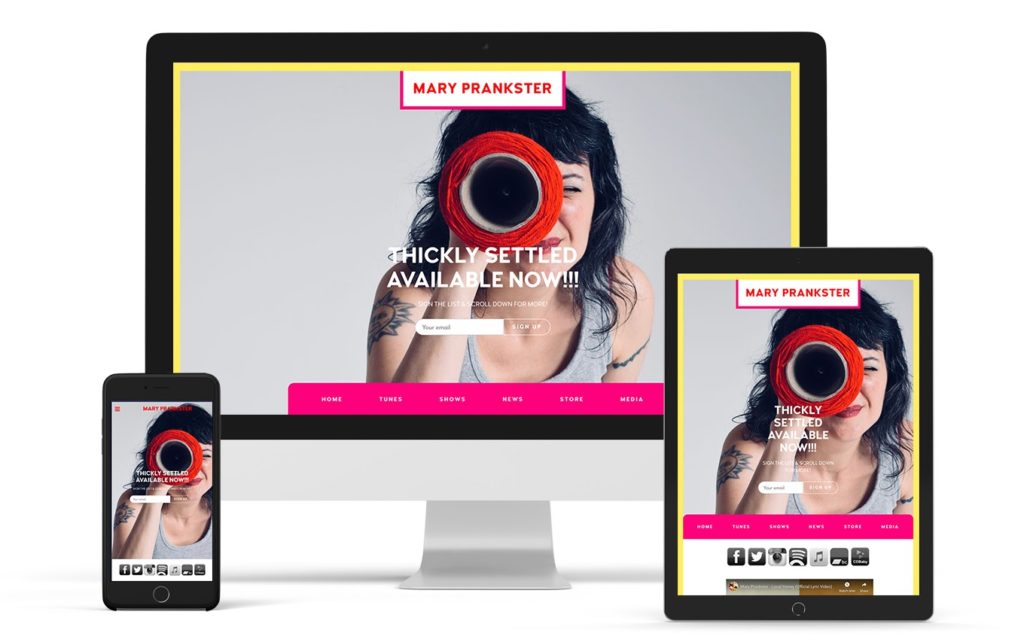
Make sure the template is mobile-friendly

Google actually punishes sites in search that aren’t mobile-friendly, so you’ll also want to make sure that whichever template you choose works well on mobile devices. This means that it will look great on any screen, including desktop, tablets, and mobile devices.
Make a mobile-friendly website with Bandzoogle and get 15% off your first year, PLUS 2 free CD Baby Standard submissions with any annual plan! Build your website now.
Color scheme
Choosing the color scheme for your website can be a lot like choosing the colors for your album cover. You’ll need to make sure that your website’s colors work well with your music and your brand.
As a general rule, you’ll want to stick to 3 main colors to keep the look consistent and professional: a primary brand color, a secondary color, and an accent color.
The first step is to decide on your primary brand color. Once you do that, you can check out a color wheel to help find complementary colors, like Adobe Color.
Use your album cover to keep branding consistent

If you’re not sure where to start, pick a few colors out of your main image or your newest album cover. This is a very common strategy for artists, as it helps simplify the design process, and ensures that your branding is consistent.
You can then use these colors for the buttons, links, menu, and other elements of your website’s design to match your album’s branding.
Check out: How to make cover art for your album or single — for free
Fonts
Selecting fonts is another important decision. From your blog posts, Bio page, and electronic press kit, you’re going to have a lot of text on your website. So your main content font should be simple and clear, making the text easy to read.
Fonts with curls, swirls, or jagged edges may look fun, but are hard to read in paragraphs of text.
To make sure your text is legible, choose a color that stands out from your website’s background. Black on white is the classic example, but mostly any dark color on a lighter background will be good for legibility.
It’s also important to keep the typography on your website consistent. Choose one content font and color and use that throughout your site pages. Also avoid using all caps for body text (don’t shout at people!), and use bold and italics sparingly to keep text looking neat.
Images
Maybe the most important advice we could give you when designing your site is to only use professional photos for your website’s design.
If the photos are blurry, or badly cropped, it will create a negative impression of you, and your music. Almost nothing makes a website look less professional than bad photos.
So, you should be spending more money on professional photos than on your website. This is because you’ll use these photos in many places on your website, including:
- Header image(s)
- Background image(s)
- Section background images
- Bio page
- EPK page
- Photo galleries
Plus, you’ll also need professional photos to tie in your social profiles and other promotional content.
Building your pages
Next you’ll need to decide which pages to include on your website, and how to organize them. Here are a few things to keep in mind when building out your website’s menu.
One clear purpose per page
A good rule to follow is to have one clear purpose per page. When someone clicks on the menu name, the content should reflect the name of the page.
Keep page names simple
Don’t get too creative when naming your pages. Your music is your art, but your website is your business. You don’t want people having to guess what might be on a page, as they’ll likely skip it.
Stick to page names like “Bio”, “Music”, “Shows”, “Store”, and avoid vague names like “Experience”, “Discover”, “My World”, etc.
Now let’s look at some of the important pages you’ll want to have on your website.
Homepage

Your Homepage might be the most important page on your website. It’s where people will often land first. Use the Homepage to display the most important information you want visitors to see.
An effective Homepage should have the following elements:
- Great header image
- Short bio
- Music player
- Video
- Latest news
- Upcoming shows
- Social media links
Last but not least, you should include a strong call-to-action on the Homepage.
A call-to-action is usually text with a button in the header area, or just below the header. It’s a great way to guide the attention of visitors to take a specific action while on your website.
Some examples of a call-to-action would be:
- Sign up to your mailing list
- Buy your latest single
- Pre-order your album
- Contribute to your crowdfunding campaign
- Buy tickets for your upcoming tour
Your call-to-action can change, depending on what your goal is at the time. If your goal is to sell pre-orders of a new album, make that your call-to-action. Once the album is out, you can change it to focus on buying or streaming the album, or to buying tickets for upcoming shows.
But most of the time your call-to-action should be to join your mailing list. Capturing email addresses of your fans should be one of the biggest priorities in your career.
Importance of collecting emails
Before we go over the other pages for your website, it’s important to stress that capturing fan data, especially email addresses, should be one of the top priorities of your career.
Once you start collecting emails from fans, you own that list for as long as you’re an active musician. It doesn’t matter if you’re using Mailchimp, or Bandzoogle’s built-in mailing list, you can download the list of emails anytime.
People very rarely change their email addresses, so this means you can always stay in touch with your biggest fans, regardless which social media platform is popular at the time.
Collecting emails is especially important if you’re looking to make money from your music. According to the 2019 Litmus State of Email Report, “Email offers the highest returns for marketers year after year.”
So if you’re looking to sell music, sell tickets to an upcoming show, or drive fans to a crowdfunding campaign, sending a dedicated email to your fans will likely give you the best results for your campaign.
Now back to the essential pages for your website.
Bio
After checking out your Homepage, visitors are likely going to want to know more about you. So you should have a dedicated “About” or “Bio” page.
On this page you can write your full-length music bio, along with a photo or two. If you’re in a band, you can have the band’s bio, then a bio and photo of each individual band member.
Check out:
How to write a stand-out biography (and what it can do for your music career!)
Music

If there’s one place online where your fans should be able to find your entire discography, song info, and even lyrics, it’s on your website. So be sure to include a Music page on your website. We’ll talk more about selling music on your website a bit later in this guide.
Shows
If your band performs live, include a dedicated “Shows”, or “Tour” page on your website. On this page will of course be a list of your upcoming shows, where fans can buy tickets, check out venue info, and find out about any opening bands.
If you’re using Bandzoogle, you can use the built-in Calendar feature (and even sell tickets to your shows commission-free). There are also event platforms like Bandsintown and Songkick where you can embed their widgets to list show info right on your website.
One more element you can add to your shows page: live photos and your best live video. This will give your fans and venue bookers a better idea of just how good your live show is.
Photos
The photos page on your website should be highly curated. It’s not like on Facebook or Instagram where you need to add more and more content. Organize the page into a few photo galleries to display a selection of your official promotional photos, your best live photos, and photos with your fans.
Videos
One common mistake is to simply send people away to YouTube to watch videos. In doing that, you’re sending fans to a site filled with distractions.
Instead, create a ‘Videos’ page on your site and embed your best videos there. This way you can curate which videos your fans and any media and bookers will see.
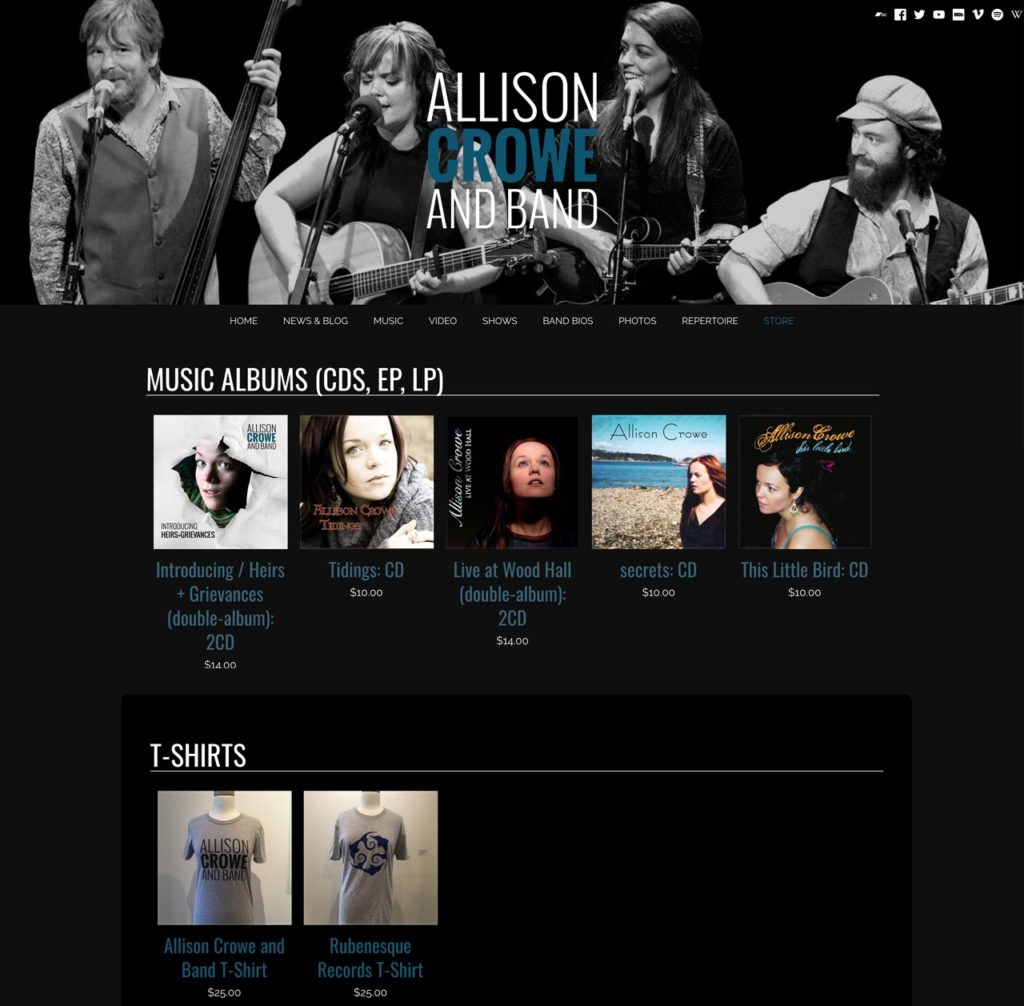
Store
Like with your music, fans should be able to find (and buy) all of your merch directly through your website. A few things to keep in mind if you have a Store page on your website:
- Make sure the page isn’t cluttered. If there’s too much content and the page is messy, fans might simply navigate away from the page
- Add at least one image for each merch item
- Include a description for each merch item
- Make sure there’s an easy way to get in touch with you if a fan has any questions
Contact
Last but not least, make sure to include a ‘Contact’ page on your site. Include info on how to reach you about booking, press interviews, as well as how fans can reach you. You can also add your social links as well as another mailing list sign-up form to this page.
Include an EPK on your website

If you’ve just released a new album or single and are looking for press/reviews, or if you’re looking to book more gigs, having an electronic press kit (EPK) on your website is essential.
An Electronic Press Kit page on your website gives media, venue bookers, and festival programmers all the info they need in one place.
There was a time where musicians needed to use specific EPK platforms to apply to showcases, festivals, and other opportunities. But most music conferences and festivals now take applications directly, so you can simply include a link to the EPK on your website.
On the EPK page you should have:
Your official bio: include a few different lengths, as venues and festivals have different requirements.
Promo photos: Official promotional photos at hi-resolution to download, as well as your most recent album or single cover art.
Latest music: Have your newest single or album available to stream on your website, and include links where people can listen on their preferred streaming service.
Best video(s): Latest music video, and a good quality live video for bookers and festivals.
Press: Add links to your best reviews and interviews, along with a short snippet from each.
Career achievements: If you’ve had success on streaming platforms, charted on radio, or won any awards, be sure to include that info on your EPK. Anything that can help make you stand out should go on that page.
Contact & Socials: Finally, be sure to include contact info for media inquiries and bookings. You should also have links to your social profiles so visitors can quickly check out your social media presence.
Book more shows with a professional electronic press kit integrated into your own website. Create your EPK with Bandzoogle today!
One page websites
While those are all of the essential pages to have on your website, you may choose to make a one page website instead. In that case, you’ll want to be careful not to add too much content, as it can be easy to create a cluttered mess when you’re putting everything on the same page.
Just like for each page on your website, each section on a one page website should have a clear focus. Keep your main call-to-action above the fold (visible before having to scroll down), and add only your best content for each section. Simple is definitely better with one page web design.
Monetizing your website

If you’re looking to make money from your music, there are several ways that you can use your website to generate more income for your career.
Sell music direct-to-fan through your website
Selling your music on your own website allows you to showcase it within the context of your other content (bio, photos, and videos). And by selling music directly to your fans, you’ll get most of the money (100% using Bandzoogle’s music feature). Plus, you’ll collect valuable email addresses from fans that opt-in to your mailing list after they purchase.
But selling music directly to your fans shouldn’t replace having your music available on other platforms. So you should still distribute your music to popular streaming platforms and online stores. Give all of your fans a chance to support your career in some way. That might be a stream on Spotify, or paying $10 for a song on your website because you set it as pay-what-you-want.
Sell merch on your website
Just like when you sell your music through your website, you get most of the money (100% using Bandzoogle’s built-in Store Feature) when selling merch. You also collect email addresses of those that opt-in so you can let them know about new music, upcoming shows, and other news.
Having merch is especially important if you’re a touring artist, and not just at your shows. Many fans will go home after seeing your band play live and decide to buy some merch online. So be sure to have some CDs, vinyl, t-shirts, and other merch available for sale on your website.
You can also use your website store to offer perks for your fans, like unique physical and digital bundles, sale pricing on your back catalog, special discount codes for your mailing list subscribers, and more.
Crowdfunding and fan subscriptions

If you’ve already built up a loyal fan base, you can also look at some other ways to engage with your biggest fans and drive more revenue through your website.
Bandzoogle offers the ability to run a crowdfunding campaign directly through your website, where you keep 100% of the fan pledges, as the payments go directly from the fan to you. No need to worry about a third party holding onto the funds.
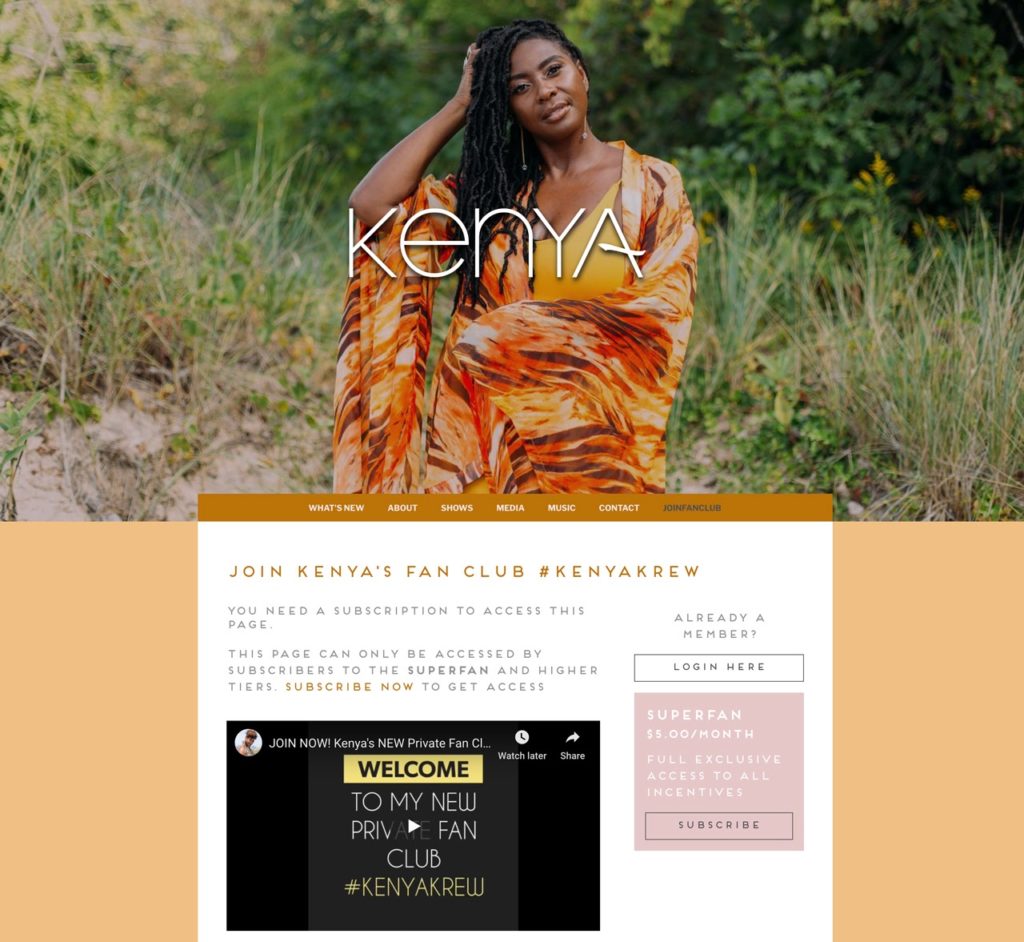
If you’re prolific with releasing new content and engaging with your fans, you can also try fan subscriptions to generate a steady income stream through your website. With subscriptions, fans pay a monthly subscription or membership fee in exchange for exclusive content, rewards, and access to your music.
Check out: How to sell fan subscriptions on your music website
Remarketing and tracking campaigns
If you’re planning to use remarketing to track your fans’ actions across various online properties, or to track the effectiveness of campaigns, you’ll want to embed a Facebook pixel onto your website. There are many website platforms that are official Facebook Pixel partners, including Bandzoogle.
You can use the Facebook pixel to show ads to people who have visited and performed certain actions on your website. You can also use the pixel to track eCommerce events, including when a visitor adds a product to the cart, and when they complete the checkout process.
Using a pixel on your website and on your Show.co campaigns will help you get a much better idea of who your fans are online, and what campaigns and ads are the most effective.
Check out: What every musician should know about remarketing
Domain and email
One of the biggest reasons to build a professional website for your music is to own that little slice of the internet for your career. Choosing your domain name is an important step in the process, as your brand will flow down from that domain name and into your email and social profiles.
There are lots of places online to register a domain, and Bandzoogle even includes a free domain with any plan. Ideally your preferred “yourname.com” domain is available, but if it isn’t, you can look at going with a different domain extension, or with something like “yournamemusic.com”.
Just be sure that the domain you choose is one you’re happy with, and that can be easily spoken, written, and found online if someone were to search your name.
Along with your custom domain, you should also create at least one custom email address to go along with it, i.e. “info@yourbandname.com”. Again, it helps reinforce your brand, and looks more professional than giving out an email address from a free email provider.
Get your SEO in order
Finally, you’ll need to make sure that fans can easily find your website online. This is where SEO (search engine optimization) becomes important.
SEO can be a great way to get fans engaged and exploring your content. It can also feel complicated and time consuming to learn. Here are a few quick tips to get you started:
- Build a website with a custom domain name (we hope you’re convinced that this is important at this point in the guide!)
- Add a link to your website on all of your social profiles (and vice versa)
- Add your website to Google Search Console
- Submit your website XML sitemap to Google Search Console (Note: Bandzoogle automatically builds an XML sitemap for you which you can submit directly to Google)
- Get links back to your website from other sites, especially when you get press or reviews
To make sure that you’re fully optimizing your website for SEO, check out The Complete SEO Checklist for Musicians
Closing thoughts
We hope that this guide provided a solid foundation to help you build a website for your music! After your website is launched, you can use it as your main hub online to engage fans, sell your music and merch, and generate more bookings and press.
For help with promoting your website and your music, be sure to check out CD Baby’s music promotion tools, and music promotion tips right here on the DIY Musician Blog.
Special offer: Make your website with Bandzoogle and get 15% off the first year, PLUS 2 free CD Baby Standard submissions with any annual plan! Build your website now.
The post A musician’s guide to websites appeared first on DIY Musician.


