Creating a website involves:
Planning
Content creation
Web design and development
Testing
Historically, this process has taken months.
Not to mention the complex coding, technical jargon, and steep learning curve. Making it seem like an impossible task to tackle by yourself.
But with powerful no-code tools available, building a high-performing website doesn’t have to be as complicated. And you don’t necessarily need technical skills. (Specifically, deep knowledge like programming and server management).
You can create a website in a few days. Or a few weeks to allow time for more content creation.
This post shares 10 steps to make a website ready to attract traffic, leads, and sales.
Let’s begin.
Step 1: Define Your Website Goal
Before you start building your website, define its core purpose. This decision will guide your design, website architecture, tools, and technical decisions throughout the creation process.
Here are some common goals to consider:
Website Goal
Description
Important Consideration
Getting traffic
Attracting visitors with informative content and search engine optimization (SEO) strategies
Hosting bandwidth and SEO capabilities
Lead generation
Building contacts by offering valuable content or services in exchange for emails, inquiries, and phone calls
Lead magnets and integrations to email marketing and customer relationship management software
Making sales
Selling your products or services and driving revenue directly through your website
Product pages, shopping cart, and secure payment processing
Showcasing your work
Highlighting your projects, skills, and experience through an online portfolio
Page customization and ease of use
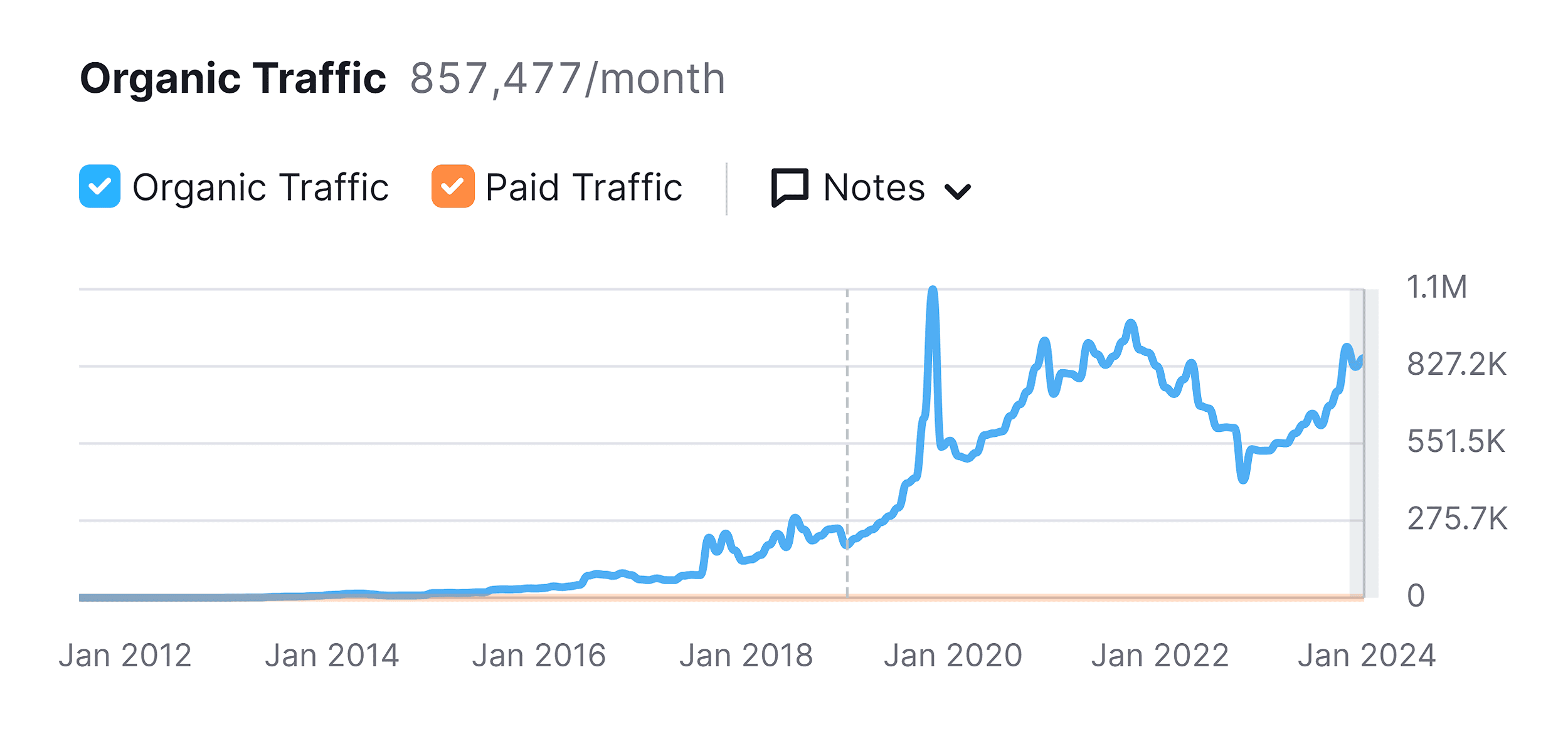
At Backlinko, our top goals are to drive traffic and collect emails.
We generate over 857K monthly visitors from organic traffic.
And we have over 320,000 subscribers on our email list.
How we’ve built our website is essential to achieving these results. Some important decisions include:
Using WordPress: To give us the most control to implement SEO best practices and publish hundreds of long-form articles
Using great hosting: To handle the volume of visitors and load pages quickly to a global audience
Using email integrations: To link our newsletter sign-up forms to our email marketing tool
Further reading: Email Marketing: The Definitive Guide
You might want to build a website to showcase your photography portfolio. Your decisions will be completely different from the ones we’ve made.
Instead, you may consider using a platform like Squarespace. There, you can easily make highly customizable portfolio pages to show your best photos.
If you sell physical products, consider using tools like Shopify. It has ready-to-go templates for product pages, shopping carts, and secure payments.
A bit of planning goes a long way to a smoother website creation process.
Step 2: Choose Your Domain Name
Your domain name is your website’s address on the internet. Like your digital storefront.
If you already have an established business, it’s a good idea to make your domain name the same as or very close to your business name. This helps with brand consistency and makes it easier for customers to find you online.
If you’re starting a new business, you have the flexibility to choose a domain name that fits your brand and is available for registration. In some cases, the availability of a desired domain name might even influence your business name.
Pick a domain name that’s:
Memorable: Aim for something short and easy to remember for visitors
Brand-related: Incorporate your business or personal brand name
Relevant: Consider using keywords related to your website’s focus (e.g., “petphotography” for a pet photographer’s site)
For inspiration, use domain name generators like Domain Wheel and Nameboy
Once you’ve picked the name, you can purchase your domain through a domain registrar like GoDaddy or Namecheap.
Domain registration typically costs up to $20 per year, depending on the provider and domain extension you choose (e.g., .com, .net, .org).
Also, consider a country-code top-level domain. Use it if your business operates in a geographic region. For example, if you’re making a website for your dog grooming business, Happy Clean Paws, in London, use the domain name happycleanpaws.co.uk. This will help potential clients and search engines understand that your business is local.
Your domain name isn’t just for your website. You can also use it to create a professional email address. And for online verifications like on social media.
Many website builders and hosting providers offer free domain registration for the first year as part of their packages. So, if you’re planning to use a website builder to make your website, make sure to check those options before purchasing a domain separately.
Step 3: Choose a Hosting Provider (If Required)
Web hosting is a service that reserves server space for your website’s data (like text, images, and videos). And ensures that people can access it online.
Your hosting decisions should align with your website’s requirements and goals.
For example, if you plan to publish blogs, image galleries, and multimedia, prioritize a provider that offers adequate storage and speed optimization.
Not all website builders require you to find separate hosting. For instance, platforms like Wix, Squarespace, and Shopify include hosting as part of their packages.
If you choose a self-hosted platform like WordPress.org, Joomla, or Drupal, you’ll need to select a hosting provider.
And here’s what to look for:
Reliability: Consistent uptime is important for a successful website. Look for providers with high guaranteed uptime percentages (99.5% or higher).
Scalability: Does the hosting provider offer plans with increasing bandwidth? It’s important for the hosting to be able to accomodate your growing website traffic and storage needs.
Security: Your host should provide security measures like firewalls, malware scanning, and regular backups. It should also provide an SSL certificate (HTTPS), which encrypts and protects your website visitors’ information.
Pricing: Compare plans and features to find the best value for your money
Here are a few hosting providers we recommend:
Pros
Complimentary Perks
Starting Price
Hostinger
1-click WordPress installation and free pre-built templates
Free domain for 1st year, lifetime SSL certificate, up to 100 business emails
$2.99/month (when billed for 48 months) or $3.19/month (when billed for 12 months)
SiteGround
Faster site loading speed
Stating environment (for testing changes)
Free domain for 1st year, free SSL certificate
$2.99/month (when billed for 12 months) for WordPress
Kinsta
Built on Google Cloud for speed and reliability
Free migrations
$30/month (billed annually) for WordPress
Hostinger
If you’re just starting, Hostinger is a great entry-level, low-cost hosting provider. It offers 1-click WordPress installation and free pre-built templates to design your site.
Additionally, Hostinger provides perks for new users, such as a free domain for the first year, a lifetime security certificate, and business emails.
Siteground
Siteground offers better site loading speed and customer support than Hostinger. It also offers free daily backup and a free SSL certificate.
You also get more advanced features like staging environments, which allow you to test changes and your website before making them live.
Kinsta
Kinsta is a more advanced hosting provider, offering premium managed WordPress hosting.
Since Kinsta’s infrastructure is built on Google Cloud, it offers higher speed and performance compared to the previous two providers on our list.
Backlinko is also using Kinsta.
Many hosting platforms offer perks like free domain registration and discounted website-building tools. So, make sure to check those benefits before purchasing a domain and a website builder separately.
Step 4: Pick a Website Builder
The right website builder lets you create a professional website without the need to code. This means you can build a website in a couple of days with no technical knowledge.
And just as important, you can make updates to your website without hiring a programmer.
Top Website Builders
While there are a lot of website builders out there, here are a few of them based on their use cases:
Wix: Best for beginners, Wix is a low-cost drag-and-drop website builder
Squarespace: Best for booking appointments, showing your portfolio, and selling your services
Shopify: Best for building an ecommerce website where you sell your products
WordPress.org: Best for a blog, WordPress.org is known for its versatility and customization opportunities
For details, read Traffic Think Tank’s comprehensive guide on the best website builders.
Building a Website from Scratch
If you have in-depth coding knowledge or are willing to hire a web developer with those skills, you can build your website from scratch.
This offers the most control but also the steepest learning curve. Or requires continuous maintenance from a professional web developer, which can be pricey.
Step 5: Plan Your Site Architecture
Site architecture outlines how your pages are organized and linked together. It creates a clear path for visitors to navigate and find the information they need.
A well-organized site architecture enhances user experience and plays a crucial role in SEO by helping search engines understand your website’s structure and content. Which can lead to improved search visibility.
Lucidchart has a visual sitemap planning tool that you can use for free.
Here’s an example of what a site architecture could look like:
When creating a sitemap for your website, make sure you nest pages logically under appropriate categories and subcategories.
Here are a few tips to help you build your visual sitemap:
Start with core pages: First, list your essential pages. Such as Homepage, About Us, Services/Products, Contact, and maybe a Blog.
Think like a visitor: Put yourself in your potential visitor’s shoes. What are they likely to be looking for and how would they expect to find it? For instance, if you offer services, make sure your service descriptions are clear and easy to find.
Nesting pages: Group related pages under clear categories and subcategories. For example, a photographer’s site might have “Portfolio” as a top-level category with subcategories like “Weddings,” “Couples,” etc.
Step 6: Design Your Website
With your site architecture in place, it’s time to bring your vision to life through design.
Pick a Theme or Template
Themes and templates are pre-designed layouts that you can customize to match your brand. You can do this with no prior technical or design experience.
Templates can also include specific features, like portfolio layouts, magazine-style blog designs, or contact forms.
Most website builders like Wix and Squarespace offer many templates or themes to kickstart your design.
Meanwhile, WordPress.org relies on external themes. You can use plugins like Elementor to customize your site. It provides a drag-and-drop interface for building pages and layouts without technical knowledge.
Here’s what Elementor’s website template library looks like:
Pick the template you like the most for your brand before customizing its design even further.
Before choosing a template, take a look at other websites in your industry. Get an idea of what their layouts look like, what sections they have, and what colors they’re using.
Then open a template library of your website builder and filter designs by industry.
Let’s say you’re building a travel website using Elementor. Type “travel” in the search bar, and you’ll get a selection of website layouts and designs that are best suited for travel websites. Like this:
When you like a preview, click on it to open it and review how the whole page would look like if you implemented that design.
Once you find the template you like, click “Insert” to start editing your site.
Then click on any element (text or image) to change them.
Choose Colors
Choose a color palette that aligns with your brand identity and appeals to your target audience.
Consider using color psychology to evoke emotions in your audience. Let’s take a look at the emotions colors evoke in people:
For example, if you own a bakery or a coffee shop, use warm colors like brown and orange to create a cozy, inviting atmosphere. These colors also stimulate appetite.
Green aligns with a business selling organic food. Or an environmental organization. Because green signifies health, growth, nature, and sustainability.
A financial advisor could consider using blue as it signifies stability, trust, and professionalism.
Once you’ve chosen your primary brand color, use a free Adobe Color tool to select the color palette for your website.
This tool features preset color palettes and trending colors. Alternatively, you can create your own palette by picking the colors. Or upload an image (e.g., a photo of your products) and extract the color palette from it.
Watch Andrew Kan’s YouTube video below to see Adobe Color in action:
Choose Fonts
Choosing the right font is crucial for your site’s readability. It’s also a way to show personality.
You may want to use multiple fonts on your website to differentiate the sections.
Look at this example from The New York Times. The website uses one font in headlines to make them stand out. And another one for excerpt.
But limit yourself to two to three fonts for consistency. And make sure they look good together.
Your primary font should be clear and easy to read for body text. Headings can incorporate a more stylistic font.
Finally, make sure your font choices are readable across various devices. Like desktop and mobile.
Set Your Logo and Favicon
Your logo is a visual cornerstone of your brand. It’s often the first thing people see and remember.
The logo then becomes a symbol they associate with your products and services.
If you don’t have a logo, consider using a logo design tool like Canva. Which lets you design your own logo with no design experience. Or hire a graphic designer.
Once you have a logo, add it to your website header.
Additionally, create and set a favicon. A favicon is a small icon that appears in browser tabs, adding another touch of branding.
Your favicon might be a miniature version of your logo or a simplified graphic that represents your brand. For example, a bakery website could set an icon of a croissant (or another treat) as your favicon.
We extracted the last letter of our brand name from our logo and set it as a favicon. So it looks like this:
While favicons are tiny, they add a professional touch and help users easily identify your website among their open tabs.
Step 7: Create Essential Pages
A well-structured website is built on essential pages serving different purposes. These pages provide information, guide visitors, and establish trust with your audience.
The exact pages you need will vary depending on your website’s goal (back to step #1). Let’s review them, starting with some that are universal for all types of sites.
For All Sites
Regardless of your website goal and type, create these pages:
Homepage: Acts as your digital storefront, showcasing your brand and key offerings
About Page: Connect with visitors by sharing your story, values, and mission
Contact Page: Give visitors ways to contact you by providing your contact information (phone, email, address) and including a contact form
Privacy Policy: Build trust by explaining how you handle user data and comply with regulations
Additional Pages For a Blog
If having a blog is part of your marketing strategy (which we recommend), add the following pages as well:
Blog Library: It’s a central place for all your blog posts, organized by topic or date.For example, our blog library starts with our featured articles:
Followed by articles sorted by their publishing recency and topics (like SEO, link building, content):
Individual Blog Posts: Each blog post gets its own page for readability, easy sharing, and SEO.Here’s an example of our individual blog post page:
Additional Pages For an Online Store
If you’re building an online store, add these pages:
Product Pages: Showcase individual products with details, images, prices, and customer reviews
Collections: Group your products by category for easy browsing (for example, men’s clothing, women’s clothing, sale)
Sizing: Help customers by providing clear sizing charts or guides
Shipping and Returns: Let your customers know what to expect in terms of shipping and what your policy is for returns
Additional Pages For a Portfolio
If you’re a service provider building a portfolio website, create the following pages:
Project Gallery: A visual overview of your best work, showcasing your skills and experience
Individual Project Pages: Provide detailed descriptions of each project, highlighting your process and results
Testimonials: Share positive feedback from clients to build credibility and trust
Step 8: Identify What Content Your Target Audience Wants
To reach your goals, you need to create content that your audience wants. To do this, determine their questions, problems, and search terms.
Brainstorm Audience Questions
Think about your ideal customers. What questions or problems do they have that your website could answer?
You can find these questions in a few ways:
Customer feedback: Pay attention to the questions customers ask you directly through in-person interactions, phone calls, social media, or email
Social listening: See what people are talking about and what questions they’re asking on social media platforms (Instagram, TikTok, Facebook, X) and online forums (Reddit, Quorra) relevant to your industry
Topic research tools: Use tools like Google Trends, “People Also Ask” section on Google search results, Answer the Public, or Exploding Topics
Competitor research: Look at your competitors’ websites, FAQs, and blogs to see what questions they’re addressing
Internal brainstorming: Gather your team and brainstorm potential questions your audience might have
Make a list of these questions.
Then, answer them through long-form content like blog posts or a simple frequently asked questions (FAQ) section.
This exercise could also lead to new product ideas, service offerings, and lead magnets to build your email list.
Do Keyword Research
Keywords are the words and phrases people use in search engines.
Keyword research is the process of identifying the keywords that can help your business appear in relevant searches. It’s usually the first step in SEO, which is the most sustainable way to attract website visitors.
Use keyword research tools like Semrush’s Keyword Magic to identify search terms to include on your website.
Think of one broad keyword that’s most relevant to your business. We call it a seed keyword. For example, if you have a store selling organic food, “organic food” could make a great seed keyword to begin with.
So, type it in the search bar, select your target region in the drop-down menu, and click “Search.”
The tool will show you the search terms related to your seed keyword.
Collect the keywords that are most relevant to your business in a spreadsheet.
Then, sprinkle them where it makes sense throughout your website—on your homepage, about page, blog posts.
Further reading: Keyword Research: The Definitive Guide
Step 9: Optimize Your Website for SEO
SEO is about making your website more visible to search engines like Google—helping potential customers find you.
Even with a new website, simple SEO steps can lay the foundation for higher rankings in Google search.
And doing SEO as you create your new website will save you a lot of time in the future.
Do On-Page SEO
On-page SEO focuses on optimizing individual pages on your site to help search engines understand your content and rank it higher in relevant searches.
Higher rankings ultimately drive more organic traffic to your website.
On-page SEO includes meta titles and meta descriptions, internal linking, and image SEO. Let’s talk about each one in more detail:
Write Compelling Meta Titles
The meta title is a blue clickable headline you see in search results. Like this one:
Keep it concise (between 50-60 characters) and include your target keyword.
Most importantly, be descriptive to help your users. Searchers are more likely to click on a search result that directly addresses their question or need.
For instance, in our example above, we tell SEO beginners that we have a guide specifically for them.
Write Descriptive Meta Descriptions
The meta description is a short summary displayed below the meta title. Like this:
Write a description that accurately summarizes the page content and includes relevant keywords.
Keep your meta description under 155-160 characters.
Connect Pages With Internal Links
Internal links are hyperlinks that connect one page on your site to another. They help search engines understand your site’s structure and the relationship between pages.
We use internal links to help you learn more about the topic.
For example, in the blog post about writing SEO content, we mention keyword research and long tail keywords. Since we have dedicated guides on those topics, we provide internal links to lead you to those resources so you understand them better.
Like this:
Here are a few things to keep in mind:
Use descriptive anchor text (text in a hyperlink): Use descriptive phrases like “learn more about our services” instead of generic ones like “click here.”
Link to relevant pages: Only link to pages that are contextually relevant. Don’t just link for the sake of linking.
Sprinkle links naturally: Avoid stuffing a single page with too many internal links. Distribute them naturally throughout your content.
Optimize Your Images for SEO
Image SEO focuses on optimizing your images to improve their visibility in SERPs and Google Images.
Like this:
Here’s how to do it:
Use descriptive file names: Instead of the default image name (like IMG001), name your image file something like “matcha latte recipe” to give search engines context
Add alt text: Alt text describes the image and is essential for accessibility. It also gives search engines more information about the image, so include relevant keywords where appropriate.Like this:
Compress image sizes: Large image files can slow down your website, which hurts your user experience and SEO. Use image optimization tools like Image ResizerImage Resizer to compress files.
Submit a Sitemap to Google Search Console
A sitemap is a file that lists all the pages on your website, acting like a roadmap for search engines.
Submitting your sitemap to Google Search Console (GSC) helps Google discover and index your pages so they can show up in search results more quickly.
You already created a visual sitemap in step five to see your own site architecture. Now that you’ve built those pages, it’s time to submit them to GSC.
If you built your website on WordPress.org, install the Yoast SEO plugin. This tool automatically creates a sitemap for you. However, note that it doesn’t upload the sitemap to GSC, which you’ll need to do manually.
Site builders like Shopify and Wix typically generate sitemaps for you. Once you submit the sitemap to GSC, these website builders update it automatically.
Further reading: Top 8 Sitemap Generator Tools
Step 10: Test and Publish Your Website
Before launching your website, it’s crucial to thoroughly test it to ensure a smooth user experience. And identify any potential issues.
Things to look out for:
Functionality: Click every link and button on your website to make sure they work as expected and lead to the correct pages
Proofreading: Read through your content carefully to catch any typos, grammatical errors, or inconsistencies (we recommend using a tool like Grammarly)
Device compatibility: Open your website on different devices (like desktop, laptop, smartphone, and tablet) to ensure it looks and functions well across various screen sizes
Speed: Use tools like Google PageSpeed Insights to check your website’s loading speed. Slow websites can frustrate visitors and hurt your SEO.
If, after testing and reviewing your website, everything seems right, go ahead and publish it.
Creating Your Website Is Just The Beginning
Building a website is an important step in establishing your online presence.
But the journey doesn’t end when you hit the publish button.
Once your website is live, share it across your social media to attract visitors.
And read our article to discover 27 ways to increase your website traffic. Here, you’ll find best practices for creating content for your website and promoting your site through various platforms.
The post 10 Steps to Create a Website (from Scratch) in 2024 appeared first on Backlinko.